Gilla-knappen-hjälp!
Skrivet 04 March - 2015, 12:17
Postat i
Allmänt
Eftersom det var en del som skrev och frågade igår hur man fick till den här gilla-knappen så har jag gjort en liten och snabb förklaring över hur jag gjorde.
1. Gå in
här för att få fram själva scriptet. (Eller kopiera det direkt här nedanför.)
2. Kopiera scriptet som ser ut såhär:
<script type="text/javascript" src="/static/widgets/likes.js" class="likewidget" data-timestamp="{{ entry.timestamp }}" data-entryid="{{ entry.id }}" async></script>
3. Gå in i kodmallen genom att trycka på inställningskugghjulet där uppe vid Arkiv, Kommentarer, osv.
Tryck på Design och ändra sedan från Mobilanpassning till DATOR. Tryck på knappen redigera HTML och du borde komma direkt in i kodmallen som heter STARTSIDA.
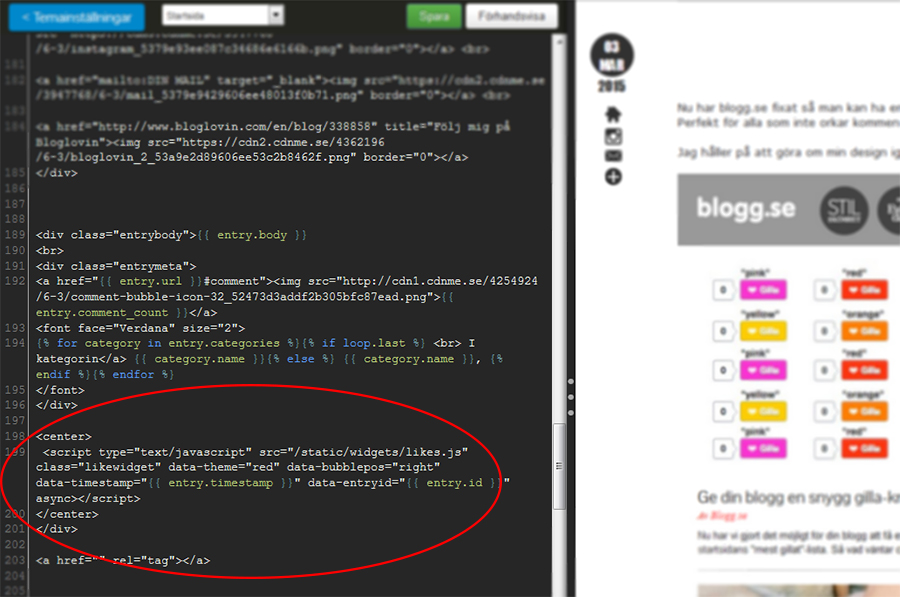
4. Placera koden någonstans i
kodmallen. Den ska med fördel klistras in i kodmallarna för både
Startsida,
Kategorisida och
Arkivsida.
Under Inläggssidan gör den ingen nytta då det är där kommentarsrutan visas.
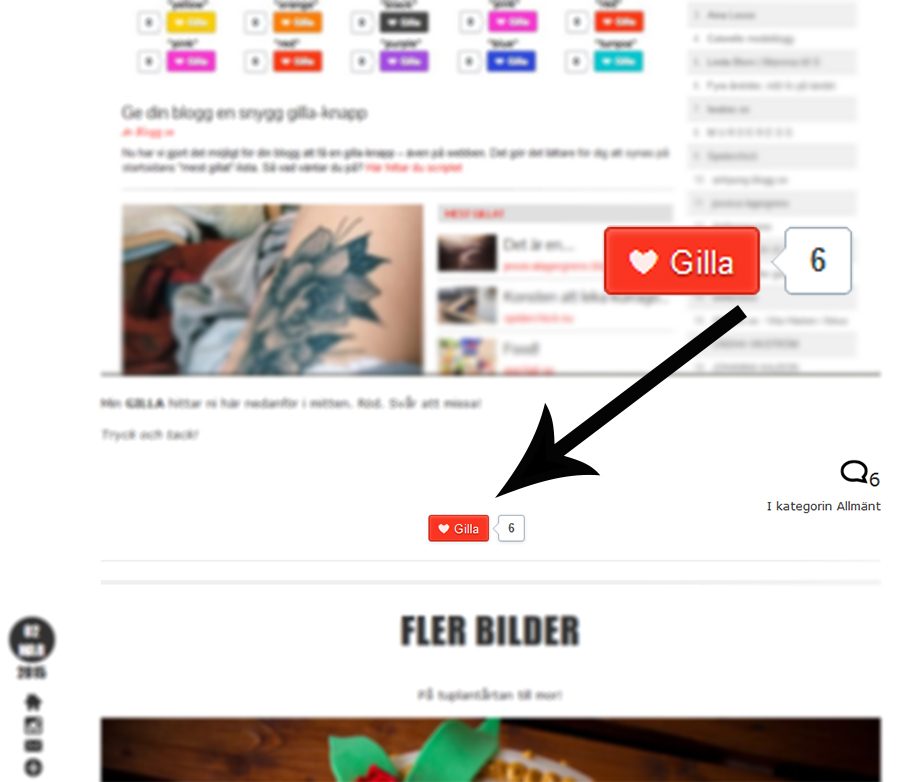
Jag ville ha min knapp vid kommentarsbubblan nere i mitten.
Lade den under "entrybody" och genom att lägga till <center> i början och </center> i slutet av scriptet får man den centrerad.
Mitt script ser ut såhär:
<script type="text/javascript" src="/static/widgets/likes.js" class="likewidget" data-theme="red" data-bubblepos="right" data-timestamp="{{ entry.timestamp }}" data-entryid="{{ entry.id }}" async></script>
data-theme="red" lade jag till för att få min knapp röd.
data-bubblepos="right" lade jag till för att få "liksen" till höger istället för till vänster.
Vill man istället ha knappen uppe vid headern prövar man att lägga in den någonstans under "header".
Allas kodmallar ser olika ut. Men jag tycker det blir snyggast att lägga den ihop där man har sin kommentarsruta.
Lycka till!


 5
5
Det fungerar inte på min blogg :(